
Google’s Core Web Vitals first became a ranking factor back in 2021. In February 2022, the change was fully rolled out to all mobile and desktop searches.
Since then, Google has also worked on delivering new technologies to optimize web performance as well as experimenting with a potential new performance metric.
What are the Core Web Vitals, and what do they mean for rankings?
The Core Web Vitals are a set of three user experience metrics:
- Largest Contentful Paint: how quickly did the largest image or piece of text show up?
- First Input Delay: how quickly does the site respond to user input?
- Cumulative Layout Shift: is the page stable after rendering, or does content move around?
Google collects data for these metrics from real users as part of the Chrome User Experience Report. Pages that do well on these metrics rank higher in search results.
Use priority hints to speed up your website
Last April, Chrome released Priority Hints, a new HTML feature that gives website owners a way to mark the most important resources on a page. This is especially useful for images that cause the Largest Contentful Paint.
By default, all images on a page are loaded with low priority. That’s because before the initial render of the page, the browser can’t tell whether an image element will end up as the hero image or as a small icon in the website footer.
Therefore it’s common for LCP images to be loaded with low priority at first and then switch to high priority later on. That means the browser will wait longer before starting to download the image.
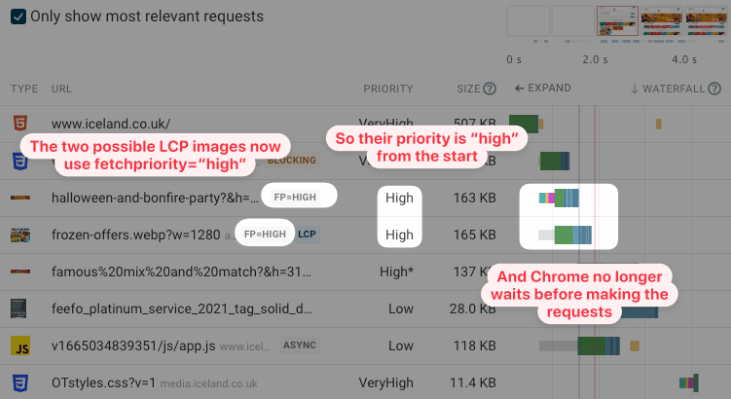
This request waterfall shows an example of that. Note the long gray line where the browser knows about the image but decides it doesn’t need to start loading it yet.

Adding the fetchpriority="high" attribute fixes this problem. The browser starts loading the LCP image as soon as it’s discovered, causing the Largest Contentful paint to happen much sooner.

Run high-quality site speed tests
There are many free site speed tools available across the web. However, many that are based on Google’s Lighthouse tool use something called simulated throttling, which can lead to inaccurate metrics being reported. This also applies to Google’s PageSpeed Insights tool.
You can use the free DebugBear website speed test to get accurate performance data for your website. The reports include both detailed lab test results and real user data from the Chrome User Experience Report (CrUX).

The new Interaction to Next Paint (INP) metric
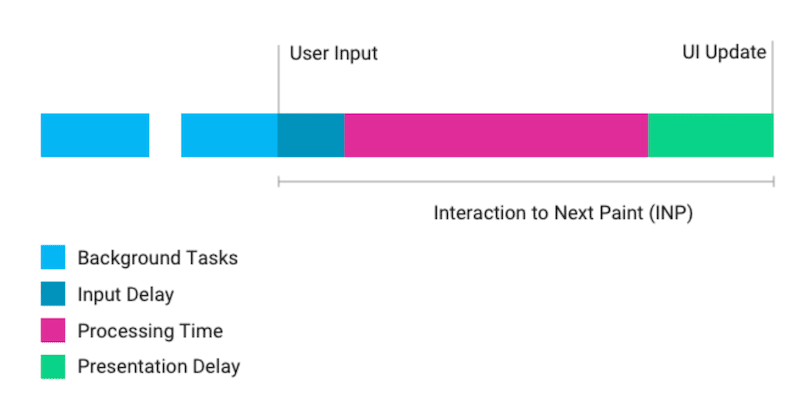
Core Web Vitals will evolve, and in 2022 Google released an experimental new metric called Interaction to Next Paint. It measures how long it takes for the user to update after a user interacts with the page.
A user interaction often triggers JavaScript to run on the page, which updates the page’s HTML. Then those page changes need to be rendered by the browser to display the updated content to the user.

Interaction to next paint seeks to address two limitations of the First Input Delay metric:
- FID does not include time spent processing user input
- FID only looks at the first user interaction
More than 90% of sites currently do well on the First Input Delay metric, far more than is the case for the two other Core Web Vitals. INP may therefore replace First Input Delay in the future, as it provides a better assessment of how good the user experience of a website is.
Take advantage of better image support in Safari
Downloading images takes up a lot of bandwidth, so browser makers are constantly working on new image formats and platform features. Unfortunately, it takes a while for these features to be fully supported in all major browsers.
Luckily there has been some progress in Safari last year. Safari was the last major browser to start supporting the new, more compact AVIF image format. Safari now supports native image lazy loading using the loading="lazy" attribute.
Identify and eliminate render-blocking resources
Render-blocking resources can have a big impact on the speed of your website. Many CSS stylesheets and JavaScript requests block rendering, which means no content will show on your website until these files have been downloaded.
To help website owners optimize page load time Google has started on better tooling to report render-blocking resources. For example, the new Performance Insights tab in Chrome DevTools indicates which requests are render-blocking.

Monitor Core Web Vitals over time
Ready to put some of these tips into practice?
Using a tool to continuously monitor your website lets you verify that your performance optimizations are really working and ensures you get alerted when performance gets worse. You can also look back at past test results to understand what changed.
DebugBear can monitor the Core Web Vitals of your website and those of your competitors over time and provides the in-depth reports you need to optimize your website. The reports also let you demonstrate the impact you’ve had on clients and the rest of your team.

DebugBear also keeps track of the Lighthouse scores for performance, SEO and accessibility. You get a detailed breakdown of what audits you need to improve. Start your free 14-day trial today and meet the Core Web Vitals this year.
The post How to optimize Core Web Vitals in 2023 appeared first on Search Engine Land.
via Search Engine Land https://ift.tt/cAz68ID

No comments:
Post a Comment