Implementing structured data to your key pages has many SEO benefits, including higher click-through rates, faster indexing and more impressions.
However, deploying schema is challenging. It is not a one-and-done approach where you only need to add some code to your website. Getting results from schema markup entails deploying and maintaining it correctly amid constant website and content changes.
This article will break down the common challenges in schema implementation and how to deploy advanced schema at scale.
Challenges in schema implementation
Despite the advantages of implementing schema markup, there are accompanying drawbacks to consider.
- Schema deployment has always been a resource and time-intensive process requiring SEO, IT, content, analytics, and digital marketing teams to come together. Lack of synergy between departments often results in sub-optimal schema deployment, and its overall effectiveness is lost even before any benefits are reaped.
- Schema needs to change as content is updated. Deployment at scale should address the schema drift problem, which means your schema cannot be static.
- Large websites have all kinds of content discovery, indexing, and crawling problems because of wrong SEO directives.
- Schema can only be deployed on indexed and discovered URLs.
An effective schema deployment strategy must address these challenges.
A 3-stage schema deployment process for better SEO results
Breaking down the deployment process into three stages can help address these challenges:
- Pre-deployment phase.
- Deployment phase.
- Post-deployment phase.
Phase 1: Pre-deployment
Perform a site audit
Before deploying schema, it is essential to do a complete site audit. More than likely, you will come across:
- Broken site pages.
- Pages that do not exist.
- A weak XML sitemap.
- Too many external scripts.
The key is to let Google crawl the entire site and define the most critical pages to help you see where to deploy schema.
Pages that get the most traffic, impressions, or good content but have trouble getting discovered are ideal candidates for schema deployment.
You can also look at Google Search Console and see what schema is found under the rich snippet report. Remember, if Google is reporting it, then those schemas are critical.
Site audit checklist
- Crawlability: Ensure that Google can crawl your website. Check how many pages are crawled versus the indexed number of broken links, errors, and scripts that might impact the crawl.
- Indexing: Look at the current visibility of your URLs and XML sitemaps, which help the discovery of pages. Do an index gap analysis between crawled vs. index pages.
- Rendering: Check for any JavaScript dependency, content accessibility, JavaScript vs. HTML ratio, site performance, and server status.
- Page experience: Check how the site is doing in terms of loading and all Core Web Vitals metrics.
- Schema and clickability: Assess the real opportunity by industry, page type, how many schemas are currently deployed, and the present gaps.
Once your website scores well on the factors above, it is safe to move into the deployment phase.
Secure access to Google Search Console (GSC) and Google Tag Manager (GTM)
GSC gives us significant information about the domain, pages indexed, SERP results, etc.
Use it as your reporting and monitoring tool before, during and after deploying schema.
Create a nested schema architecture based on your website and attribute definition
A solid understanding of the hierarchy and depth of the website architecture is critical for this stage.
When you clearly understand the most crucial pages, templates, and critical assets like FAQs, videos, images, etc., in your website, it becomes easy to define and create schema architecture for any domain using schema.org as your primary guide.
Select global schema based on website type and industry
Global schemas aim to replicate schema for consistent content across all pages (i.e., footers, navigation links, and product pages). Using them will reduce time when dealing with templated pages.
Identify templates and common elements that keep appearing across the site and create a library of global schema to use throughout the sites.
Phase 2: Deployment
Once the audit and architecture definition are complete, you can now deploy schema on your website.
Select the best format for schema deployment
While Google supports JSON-LD, Microdata and RDFa formats for structured data markup, they recommend JSON-LD since it's the easiest to maintain.
This format helps mitigate scaling challenges since it is not interleaved with the user-visible text and can be easily changed.
Implement schema on your key pages
During the implementation stage, reducing the time it takes to add schema to your most important content is crucial.
Schema deployment can be done through GTM or by embedding the structured data at a page level. While both approaches work, GTM deployment is easier to scale.
Define your schema architecture
By understanding the site architecture and top-performing pages, you'll know which pages to apply schema to and which ones don't need markup. This will also help you identify the correct schema to deploy based on your industry.
Notice in the example below the depth of the schema deployed. By understanding the page's architecture, you'll not just stop at basic tagging but move into creating a nested schema architecture.

Deploy schema at scale
Pages with similar document object model (DOM) structures can be grouped so you can simultaneously carry out a bulk publish of schema across them.
For example, an ecommerce website with thousands of product pages can be grouped by product category. This way, you can bulk publish the "Product" schema and its properties across all the grouped pages at once.
Validate before publishing
Before publishing schema on your webpages, use schema testing tools to ensure your structured data is error-free.
Consider Google's rich result guidelines and Schema.org's current vocabulary.
Phase 3: Post-deployment
With schema deployment complete, the next big challenge is maintenance and performance tracking.
Regularly monitor whether your deployed schema has reaped the benefits for your website.
Validate and maintain schema accuracy
Maintaining error-free schemas is a big challenge, especially if they are hardcoded and not reviewed periodically.
Schema errors happen when search engines recognize consumer patterns and release new schema or attributes. Schema.org releases vocabulary periodically.
Schema warnings are an early sign of content mismatch or schema drift. Ensuring quality content and relevant schema must be an ongoing process.
Your content teams should know the most relevant schema for their content while drafting their content pieces.
To avoid issues, validate schema during deployment and revalidate it periodically when content and URLs change.
Mitigate technical problems
Once schema is deployed, constantly look into technical issues, indexed, redirect, and broken pages.
Review GSC warnings around crawling and rendering to ensure your schemas are effective.
Schema script execution and performance
If you deploy schema using scripts, ensure that your page performance and Core Web Vitals are not negatively impacted.
Schema script should load within 100ms and not contribute to slow performance.
Schema completeness
Once you've deployed schema, check if you covered all pages. See how many URLs have a schema and how many don't.
Setting up a simple dashboard showing pages with and without schema markup will help you monitor how much you've accomplished and how much needs to be done.
When pages are constantly added, adding schema on the pages with the new content is as critical as maintaining error-free schema on existing content.

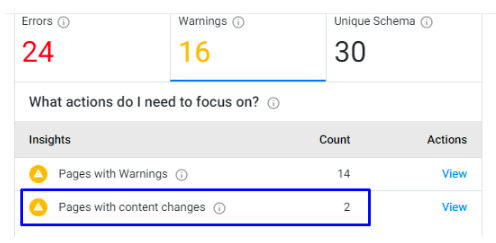
Schema errors and warnings
Address any schema error immediately. And don't disregard warnings.
They allow you to improve your schema deployment. This way, you can add properties and attributes that enhance entity recognition.

Create automated notifications to detect missing schema and technical issues
Schema will show errors as content changes happen and when new schema and attributes are released.
Set up notifications for content changes, broken pages, URL issues, etc. so you don’t miss anything that needs to be fixed.

The right team should be proactively notified of those changes so your SEO team can track any content mismatch before search engines even index those pages.
Performance tracking
Tracking how schema influences your visibility on search is critical. SERPs, impressions, clicks, and CTR are the primary metrics used to measure the impact of schema.
Look at improvements in clicks and impressions post-schema implementation. Analyzing these factors will inform your future schema implementation strategy.
Performance tracking will also help you understand search intent and how Google uses your content to answer queries.
Always remember maintaining a healthy schema strategy is an ongoing process.
Optimizing your content for discovery and visibility through schema deployment helps you get ahead of competitors who haven't adopted structured data.
The post How to deploy advanced schema at scale appeared first on Search Engine Land.
via Search Engine Land https://ift.tt/Ngbu8o1

No comments:
Post a Comment