Google is updating Lighthouse 10 to remove one of the overall Core Web Vital metrics, Time To Interactive (TTI) from its tool. Google will be assigning the TTI weight to Cumulative Layout Shift (CLS), which will give CLS a total of 25% of the overall performance score. TTI is not a core web vital metric used in Search Console or ranking, but it was used in Lighthouse, Google’s developer tool.
What Google said. Google posted on its Chrome developer blog, “The venerable Time To Interactive (TTI) metric is being removed in Lighthouse 10, concluding the deprecation process started in Lighthouse 8. TTI’s 10% score weight is shifting to Cumulative Layout Shift (CLS), which will now account for 25% of the overall performance score.”
Does it matter for ranking. Technically, this might have zero impact on overall rankings in Google Search. Firstly because core web vitals is a very minimal ranking factor in general and secondly because the current Core Web Vitals includes largest contentful paint (LCP), first input delay (FID), and cumulative layout shift (CLS). TTI, or Time To Interactive, is not included.
Lighthouse 10 changing. Just the Lighthouse tool is changing, the scores you see in Google Search Console specifically likely won’t change related to TTI being removed. Now, Lighthouse 10 will assign the weights as follows:
- Total blocking time 30%
- Cumulative layout shift 25%
- Largest contentful paint 25%
- Speed index 10%
- First contentful paint 10%
What are core web vitals? It is a set of metrics Google introduced in 2020. Google defines it as “the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.”
The current set of core web vitals for 2020 focuses on three aspects of the user experience—loading, interactivity, and visual stability—and includes the following metrics (and their respective thresholds):

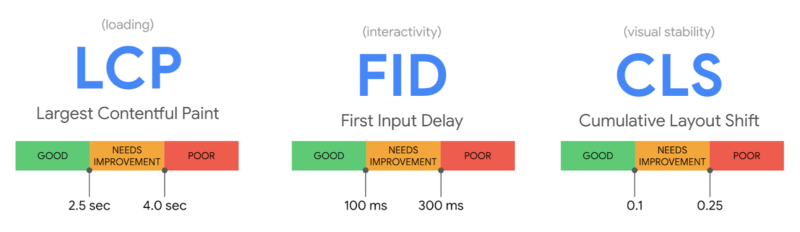
LCD, FID and CLS. Here are the thresholds for largest contentful paint, first input delay and cumulative layout shift:
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
More details. Google has a help document for this specific report.
Google said that this report is based on three metrics: LCP, FID, and CLS. If a URL does not have a minimum amount of reporting data for any of these metrics, it is omitted from the report. Once a URL has a threshold amount of data for any metric, the page status is the status of its most poorly performing metric.
Status metrics are evaluated against the following boundaries:
| Good | Need improvement | Poor | |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
Why we care. I did ask Google if there will be any changes related to rankings with this change but it seems unlikely. It is worth noting that Google, in general web development, does not care about TTI anymore but does care more about CLS.
So if you see these changes in Lighthouse, just keep these in mind.
The post Cumulative Layout Shift (CLS) may gain more weight in overall Google Core Web Vitals or maybe not… appeared first on Search Engine Land.
via Search Engine Land https://ift.tt/URKaFve

No comments:
Post a Comment