Most language language models (LLMs) can now proficiently interpret and translate text into images. As these models evolve to acquire knowledge directly from images, optimizing your assets becomes imperative.
The surge in visual search tools – such as Google’s “Search by image” feature, Google Lens, and more – has shifted visual optimization from a mere recommendation into an essential requirement.
It now plays a pivotal role in influencing search engine results and ensuring a smooth and engaging user experience.
Amid this visual shift, future-proofing your digital assets becomes crucial for improving user engagement and influencing diverse SERPs.
This article explores the critical need for a well-prepared strategy to maximize the benefits of visual search. It also outlines an action plan for safeguarding your digital assets in the future.

How brands can optimize digital assets
Search engines are becoming increasingly better at understanding context and intent.
As a result, your visibility on the SERPs ties directly into how well-optimized your digital assets are for your target audience.
Google uses various tools and benchmarks to determine what makes a great digital asset, many of which are driven by sophisticated AI models.
Here’s what your business needs to pay attention to when optimizing visual assets.
Relevance
Google extracts information about the subject matter of the image from the page’s content, including captions and image titles.
Wherever possible, make sure images are placed near relevant text and on pages that are relevant to the image subject matter.
Adding relevant alt-text to describe the image can also improve optimization.
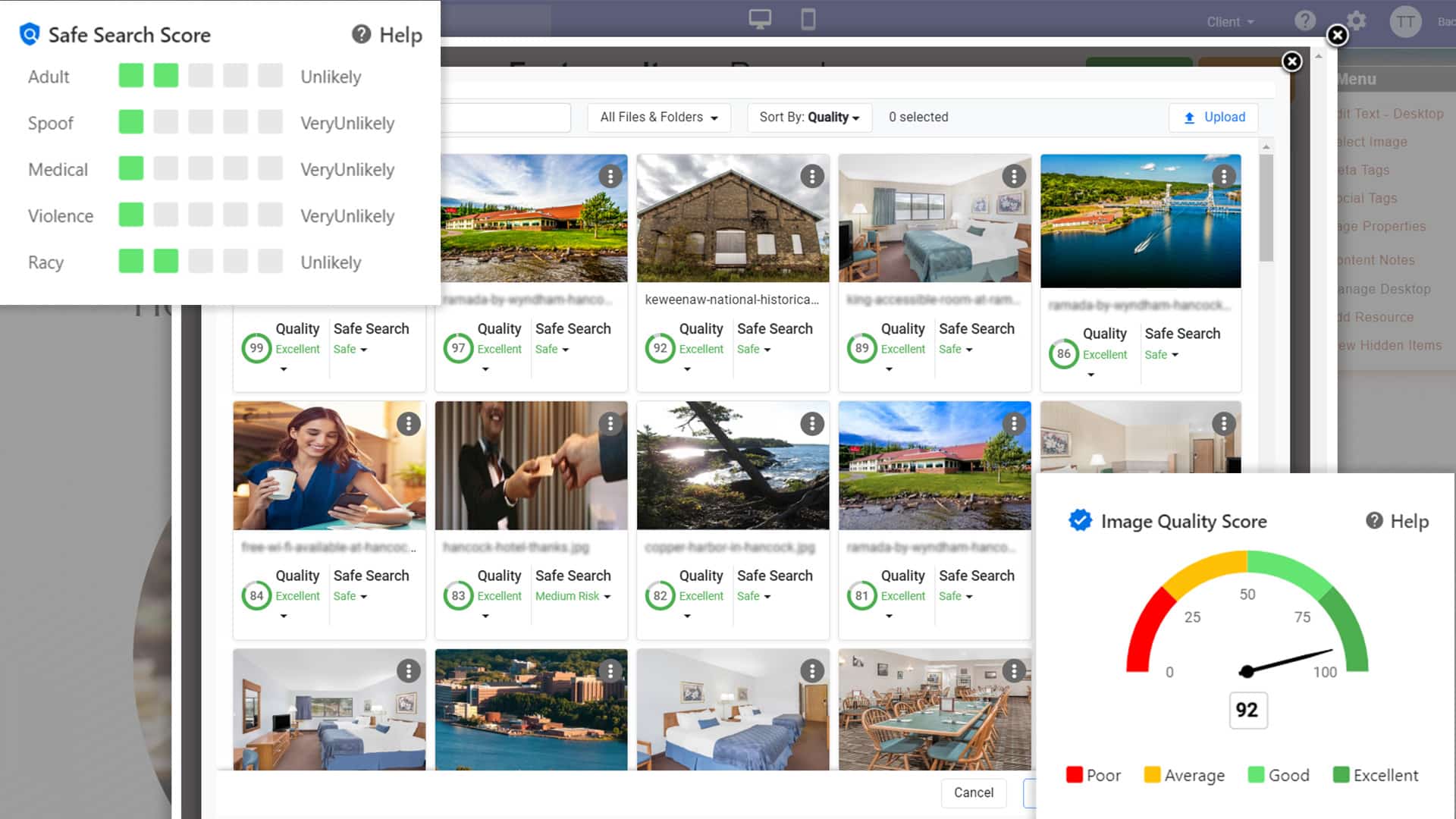
SafeSearch
Ensuring that your images are not flagged as unsafe for certain audiences allows them to appear across search and improves the overall visibility of your assets.
Determine if your images are safe for public consumption before adding them to your website.
Image quality
Even though Google favors high-quality images, the latter can impact the performance of your webpages, specifically page speed.
Strike a balance between quality (resolution and size) and page performance to deliver a fast, high-quality on-page experience.
Entity identification
The suite of AI models that Google uses to determine the relevance of an asset looks for unique entities that provide context to images.
Following entity identification, Google can match an image to a relevant query/search. Structured data/schema is the key ingredient to drive entity optimization of your images.
A 3-step visual optimization strategy for enterprises and multi-location businesses
Step 1: Centralize your assets

Asset consistency across various channels and devices (e.g., mobile, desktop, tablet) is fundamental to quality user experience.
By organizing your assets in a centrally accessible manner, such as a digital asset manager (DAM) platform, you can bring about ease of maintenance for assets used across your locations and channels.
This allows you to:
- Make global changes.
- Reduce redundancies by eliminating duplication of assets.
- Standardize design and aesthetics across channels.
Step 2: Optimize assets for all channels

Once your assets have been centralized, it’s time to ensure they are optimized for your website as well as search.
To optimize assets effectively, start with clear, concise filenames under 50 characters, avoiding special characters.
Specifically for images:
- Choose WebP or AVIF formats for faster loading times without sacrificing quality while improving page speed.
- Prioritize using high-resolution, original images to enhance user experience and reinforce your brand identity.
- Ensure images comply with Google's safe search guidelines for a professional, user-friendly experience.
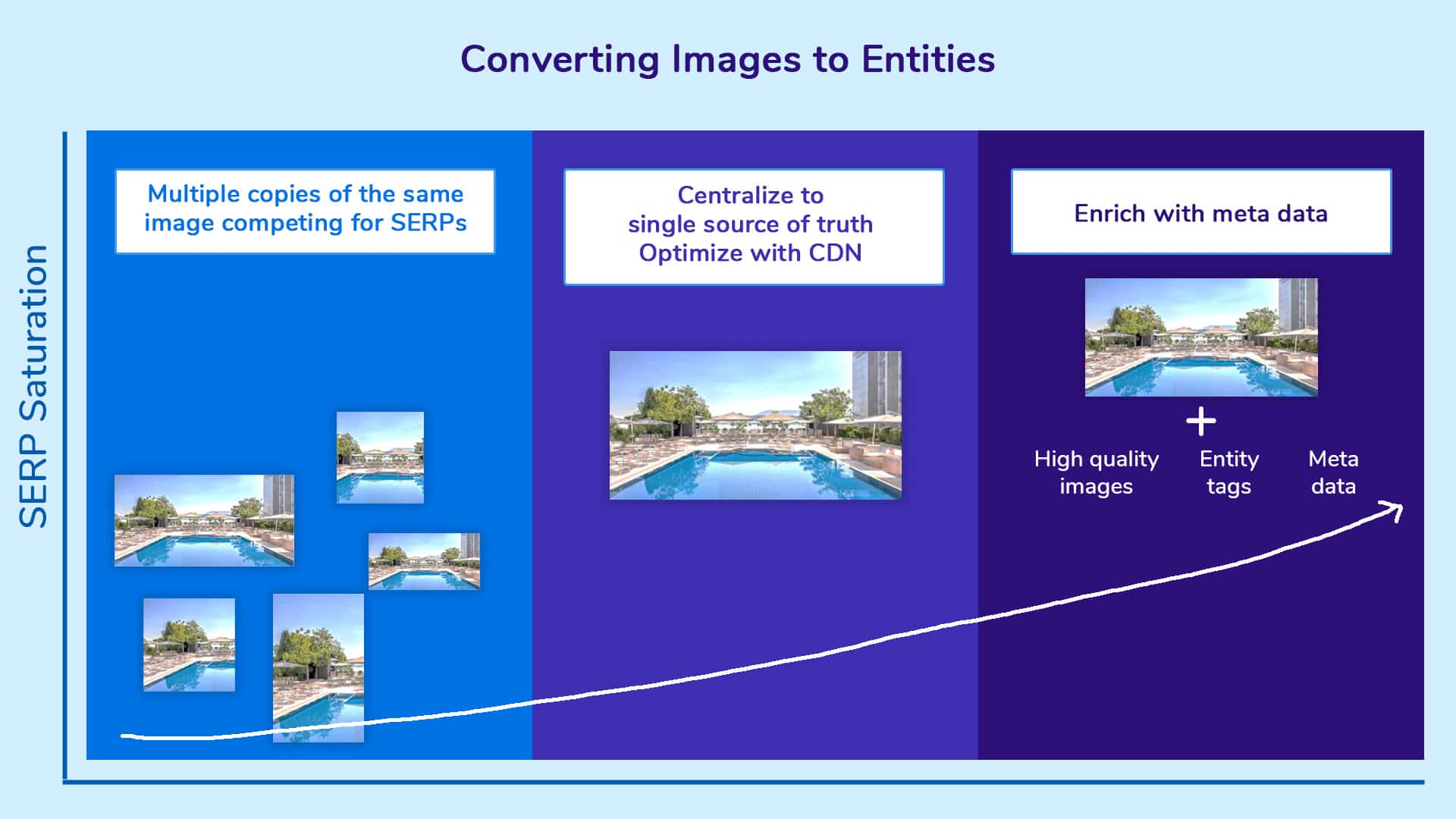
Step 3: Convert assets into entities

Assets have transformed from static website files to dynamic entities with their own authority and ranking signals.
This shift is evident in tools like Google Lens, where Google analyzes images to offer search results aligned with the user's intent.
Google also tailors image results based on specific queries, providing different sets of images from the same business to match user intent, as seen when searching for terms like “holiday getaways,” “beach vacation,” or “kids resort.”
Looking at the trajectory of search and the data required to perform these tasks, entity optimization is poised to take center stage, which means you must treat every asset on your website as an entity.
Start by performing an entity audit across your website, allowing you to identify entity gaps and improve your knowledge graph.
For an image to be understood as a unique entity, it cannot have duplicates. Centralization of assets allows you to use a single optimized image across your locations and channels.
Add structured data to your assets to help define each entity and provide deeper context. Complete optimization by adding alt tags and metadata, then ensure each file name is relevant to that asset and that the asset is relevant to the content on the page.
Dig deeper: Advanced image SEO: A secret manual
Optimizing for visual search: A case study
Whenever you deploy strategies that improve the user experience, the impact on performance is overwhelmingly positive.
A great experience will almost always translate to better visibility, more users and better engagement.
Nantasket Beach Resort, a resort on the South Shore of Boston, was seeking to enhance the discoverability and visibility of its digital assets.
The challenges we had to overcome were that the business had multiple duplicate images, images weren’t optimized for search across devices, and their image management and governance had to improve overall.
We employed a three-step strategy to drive the visibility of their images on search.
- Step 1: Centralization
- We took the images they had across their locations and channels and centralized them on the DAM. With central governance, assets were de-duplicated and treated as entities to be used everywhere the brand needed them. This helped with an improved user experience and better image management.
- Step 2: Optimization
- We ensured the images met Google’s image SEO guidelines (quality and safe search) and page experience for fast loading across devices.
- Step 3: Defining entities
- By removing duplicates and optimizing the assets with schema, meta details and entity tags, we converted the asset to an entity on search.
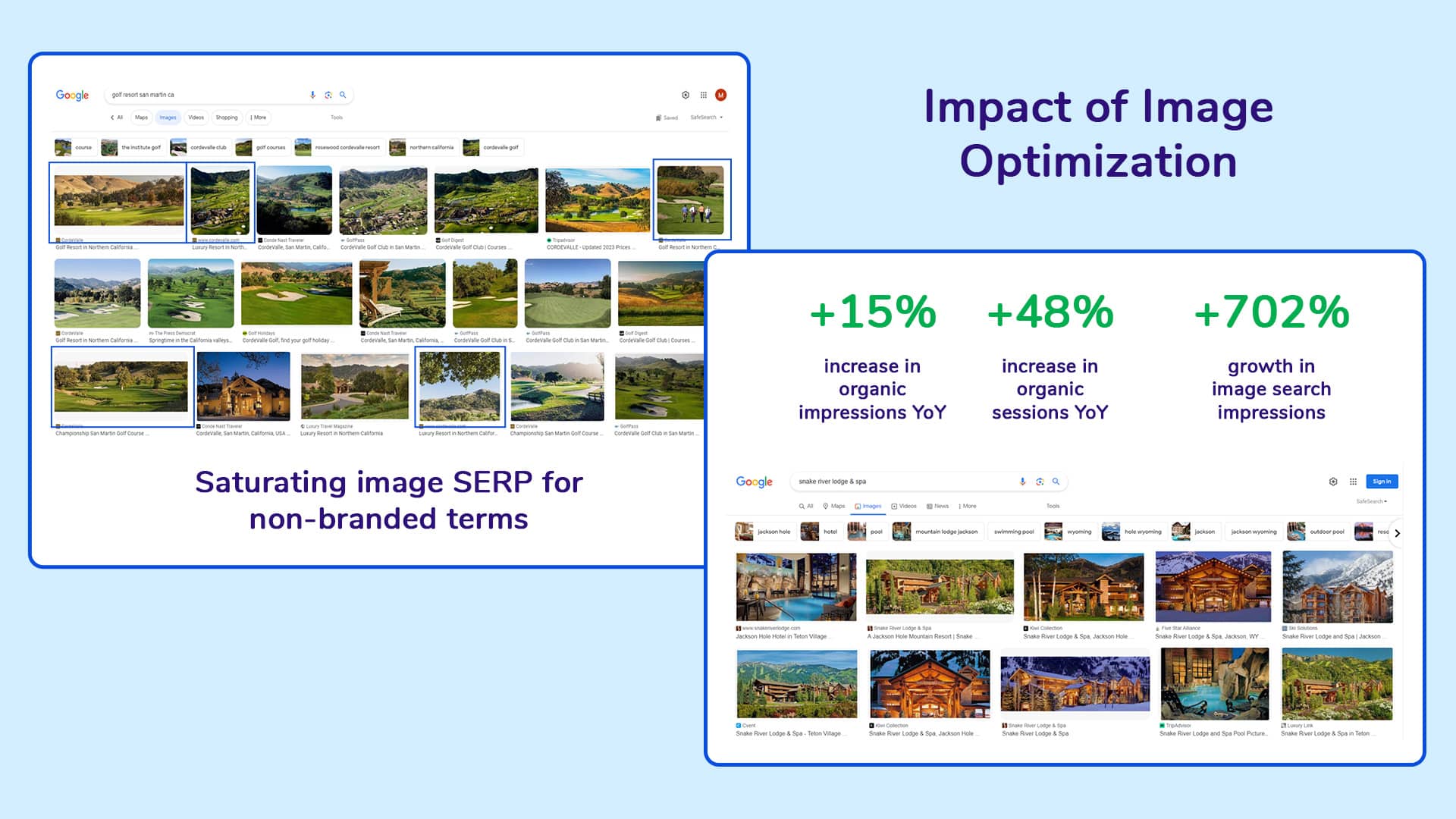
The impact of the visual search optimization of assets was significant, and the business saw:
- 72% increase in image-rich results.
- 5% increase in overall impressions.
- 70% of images on SERPs were from the domain deployed.
- Local pages and their images ranked on top for Search Generative Experience results.
A 3-step strategy for visual asset optimization and improved search visibility
The journey toward a more visual and interactive digital experience is just beginning.
With continuous advancements in AI and machine learning, the capabilities of visual search tools are bound to expand.
By optimizing images in conjunction with textual content, employing advanced SEO techniques, and adapting to evolving visual search trends, you can significantly improve your brand’s online visibility, user engagement, and overall digital footprint.
The foreseeable future holds promise for those ready to adapt, optimize, and evolve in stride with the advancements shaping the digital search landscape.
The post Visual optimization must-haves for AI-powered search appeared first on Search Engine Land.
via Search Engine Land https://ift.tt/3fVhqHn

No comments:
Post a Comment