Among the top one million homepages, there were a staggering 49,991,225 unique accessibility issues identified, averaging 50 issues per page.
This statistic is shocking, especially when you think about Gartner’s analysis that digital products fully compliant with the Web Content Accessibility Guidelines (WCAG) Level 2 will outperform their competitors by a factor of 50.
Many best practices for improving website accessibility align closely with SEO tactics.
This article tackles how to manage 10 accessibility elements to can also help improve your site’s SEO and ensure inclusivity for all users.
How disabilities impact the online journey
You can’t make an accessibility audit without understanding, at least partially, what accessibility means. So before you start:
- Make sure that you dedicate enough time to read the WCAG Level 2 standards, their descriptions, examples, and potential techniques to meet them.
- Once you finish the reading, install a screen reader program and start using it. Make sure that you don’t cheat. Put a blindfold on if needed.
- Install an add-on simulating color blindness like RGBlind, and navigate websites while it is switched on.
- Navigate websites using just the keyboard or with voice commands.
- Remove images and other types of media.
- Try to accomplish one of your usual routine tasks. For example, make an order by using your local supermarket’s website.
It is not easy, right?
Now that you’ve familiarized yourself with the basics, you can begin your quick audit.
Accessibility elements impacting SEO
1. Main navigation
A consistent navigation structure facilitates a smoother user experience on a website by minimizing potential confusion. Conversely, unpredictable or inconsistent layouts can block users from efficiently locating the necessary information.
Individuals with disabilities often lean on a consistent site layout for navigation. For instance, a person who is blind might depend on a screen reader. If this tool indicates that the primary navigation is situated in the page’s top-left corner, the user can effortlessly navigate to it.
To detect potential navigation-related issues, you can manually review websites, especially if they are relatively small in scale, or utilize a website crawler to assess more extensive sites. Tools like Python scripts, ChatGPT, and the ever-trusty Excel can help you.
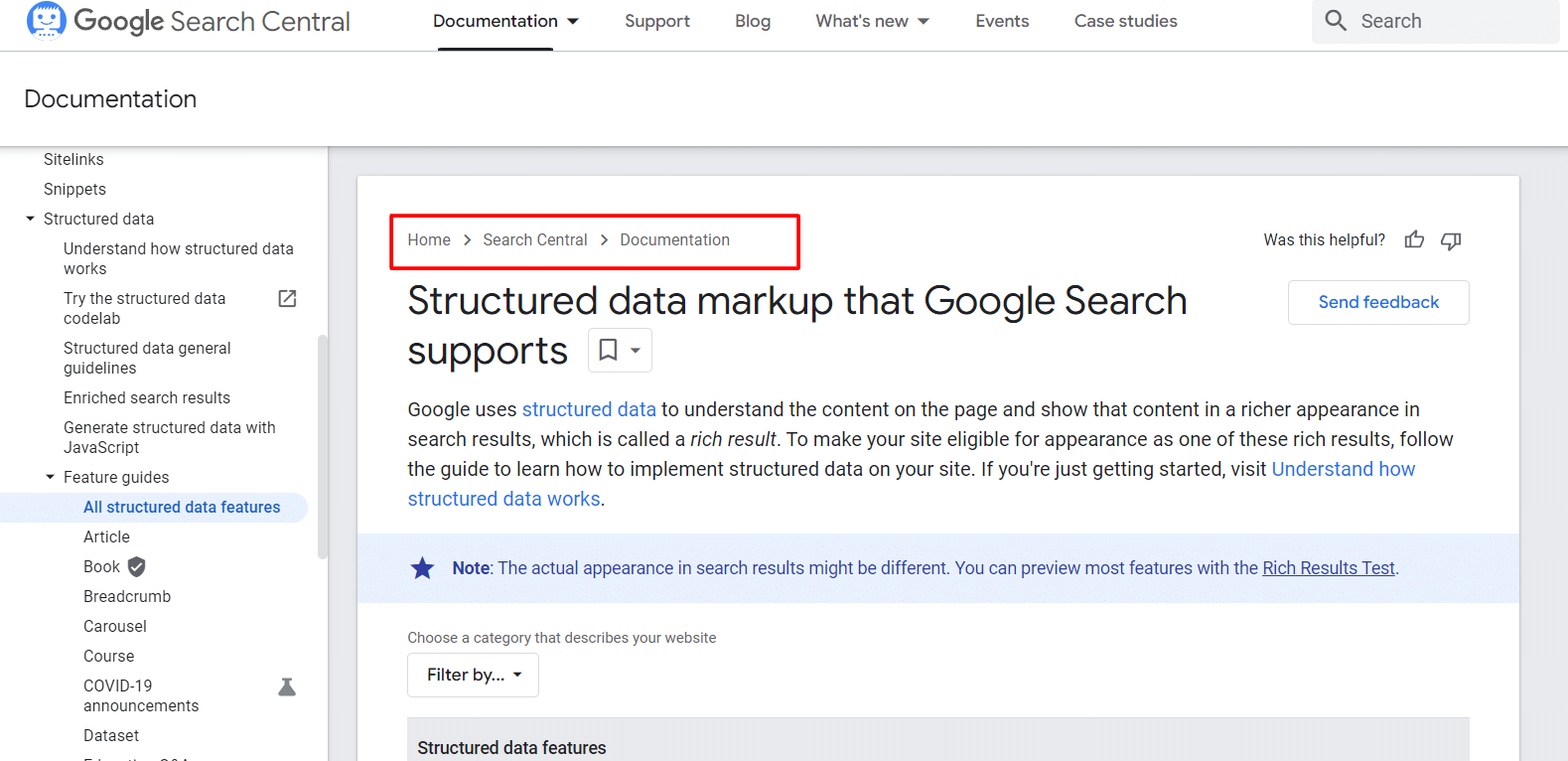
2. Breadcrumb navigation
Breadcrumb navigation significantly enhances a website’s accessibility.
It offers users a logical and efficient pathway, clearly reflecting the content’s position within the overall site structure.

While breadcrumb navigation aids user accessibility, it also serves a vital role in SEO. It promotes internal linking and helps with page discoverability. It also incorporates target keywords, which can influence the page’s topical relevance.
Various tools can be used to assess your breadcrumb navigation. If you’ve implemented structured data markup, Google Search Console will do some of the heavy lifting, as it will proactively check your implementation.
For sites rich in JavaScript, it’s prudent to analyze how breadcrumbs are displayed when JavaScript is turned off.
3. Keyboard navigation
Keyboard navigation aims to ensure all page functionality is accessible via the keyboard. This can benefit users with visual or motor impairments and those using keyboard alternatives or devices that act as keyboard emulators, like speech input software.
While there isn’t a direct correlation with traditional SEO on-page elements, good keyboard navigation can impact website engagement and can lead to improved user metrics.
I haven’t found a perfect tool to test keyboard navigation. The best way to test this is to do it manually. If this is not an option for your whole website, do this for your primary pages (both in terms of traffic and conversions).
Try to use standardized templates for your website. For example, one template for product pages and one for customer stories. If you use templates, you can test one or two of them, but your fixes may impact thousands of pages.
4. Webpages crawlability
Natural language processing tools and text-to-speech synthesizers use web crawlers to help people with impairments comprehend and use websites. If a website is not fully crawlable, these tools and services might not function properly, making it difficult for individuals with impairments to utilize a website.
Poor web page crawlability may potentially affect all users because it will make the page’s entirety or certain portions inaccessible.
Utilize Google Search Console’s URL inspection tool or your browser’s console to check if your pages are easily crawlable and indexable. Regular technical audits are also smart, especially after major updates like website overhauls.
RedBot is another useful tool for identifying potential issues. You can set up alerts in your log file monitoring software to proactively monitor for any crawlability issues.
5. Page titles
Unique page titles allow users to quickly grasp the content and intent of a page. This is especially helpful for users who rely on screen readers, such as the blind and visually impaired. Clear and descriptive titles also assist users with cognitive disabilities by clarifying the page's topic.
While these titles are crucial for accessibility, they're equally vital in SEO as search engines use page titles for the same reason. Effective page titles can significantly influence your bounce rate.
There's nothing more jarring than encountering a page where the meta title suggests one thing, and the page title indicates something entirely different.
For example, when the meta title starts with “What is”, but the page title makes it clear that you have landed on a product page. In these situations, I often feel disoriented for a moment and typically bounce back to the search results.
Checking this element is straightforward but could be time-consuming. If you utilize a website crawler tool like Screaming Frog, Sitebulb or Lumar, they will instantly provide data for your page titles.
Alternatively, a quick export by your backend team, plus the feature of Excel to highlight duplicate values, can also get part of the job done. This method can sometimes be more thorough, as there are instances where web crawlers might miss some pages.
The hard part comes when you need to evaluate the uniqueness and meaning of your page titles and if they correspond to the page content. And there is no better way to do it than manually.
When dealing with a large website or one with multiple languages, reviewing every page title for its relevance to the page content might not be feasible. In such scenarios, prioritize your review, starting with the most critical pages in terms of rankings, traffic and conversions.
Additionally, educate your colleagues in other departments about the importance of page titles. They might assist in some evaluations or, at the very least, flag any glaring discrepancies they come across.
6. Section headers
We've all encountered that exceedingly lengthy webpage at least once: long sentences, sprawling paragraphs and hardly any breaks.
While there might have been a time when people read every word, nowadays, most just skim.
Good section headers enable users to scan content faster and help them determine if it's worth further attention.
These headers are also crucial for users with disabilities. Per WCAG standards, section headings organize content.
This organization aids blind users in discerning their position on a page and recognizing when they've transitioned. Those relying on keyboard navigation can effortlessly move between sections, pinpointing relevant content.
To assess section headings, you can use web crawlers and extract specific elements using CSS or X Path. Tools like the WAVE browser extension or HTML 5 Outliner are also handy if you're examining a smaller batch of pages or template pages.
Alternatively, you can ask for help from your QA team and leverage the capabilities of comprehensive automated testing tools.
7. Alt texts
Alternative text is essential for providing image descriptions to those who can't view them, such as individuals with visual impairments.
On slow internet connections or when there's an issue with the image, alt tags prove useful for all users by describing the image's content.
From an SEO standpoint, alt tags offer search engines additional context, helping them better understand the page's content. Consequently, this can influence the page's relevance to a search query and overall performance.
In my routine work, I primarily use three tools to check alt tags:
- Screaming Frog for bulk reviews.
- WAVE for individual page inspections.
- Image Alt Text Viewer.
8. Video captions and transcripts
Users engage with content in diverse ways. Personally, I'm inclined towards reading (a bit of a rarity these days). While video content can captivate me, if I need to grasp something truly, I prefer reading it.
However, users like me may not be a compelling reason to caption or transcribe all your videos. But consider scenarios where the video fails to load, the internet is sluggish, or there's a pronounced accent in the voiceover (cue amusing examples).
For accessibility, video captions and transcripts are vital. Some users may struggle to interpret moving images or have limited hearing.
From an SEO standpoint, transcripts furnish search engines with more indexable content, potentially enhancing search visibility.
When it comes to evaluation, it's wise to have your captions and transcripts reviewed by a proofreader, followed by an editorial review. For creation, built-in features from platforms like YouTube or Wistia can be handy. Alternatively, there are several premium tools available.
9. Media descriptions
Media descriptions narrate the visual components of videos or multimedia content. They're indispensable for blind or visually impaired individuals to comprehend visual aspects not captured in the primary audio.
From an SEO angle, detailed descriptions of media help search engines better understand and rank multimedia elements on a site. Moreover, including descriptions for your videos, for instance, is a recommended step when implementing Video Structured data markup.
When you're looking to test, especially for videos, a great approach is to employ structured data markup and rely on Google Search Console. Alternatively, a web crawler can extract descriptions of various media types or their built-in feature to check structure data markup implementation.
10. Links
Descriptive links are essential for both accessibility and SEO. They offer context about the linked page's content to both users and search engines.
Such links are especially vital for those using screen readers, including individuals with visual impairments.
The most effective way to assess anchor texts on a site is by using a website crawler. Ensure you've established webpage templates that avoid generic link texts like "Here," "Click here," and similar phrases.
I believe it's also important to limit the use of "Learn more." This brief phrase doesn't provide clarity on what the user will discover next.
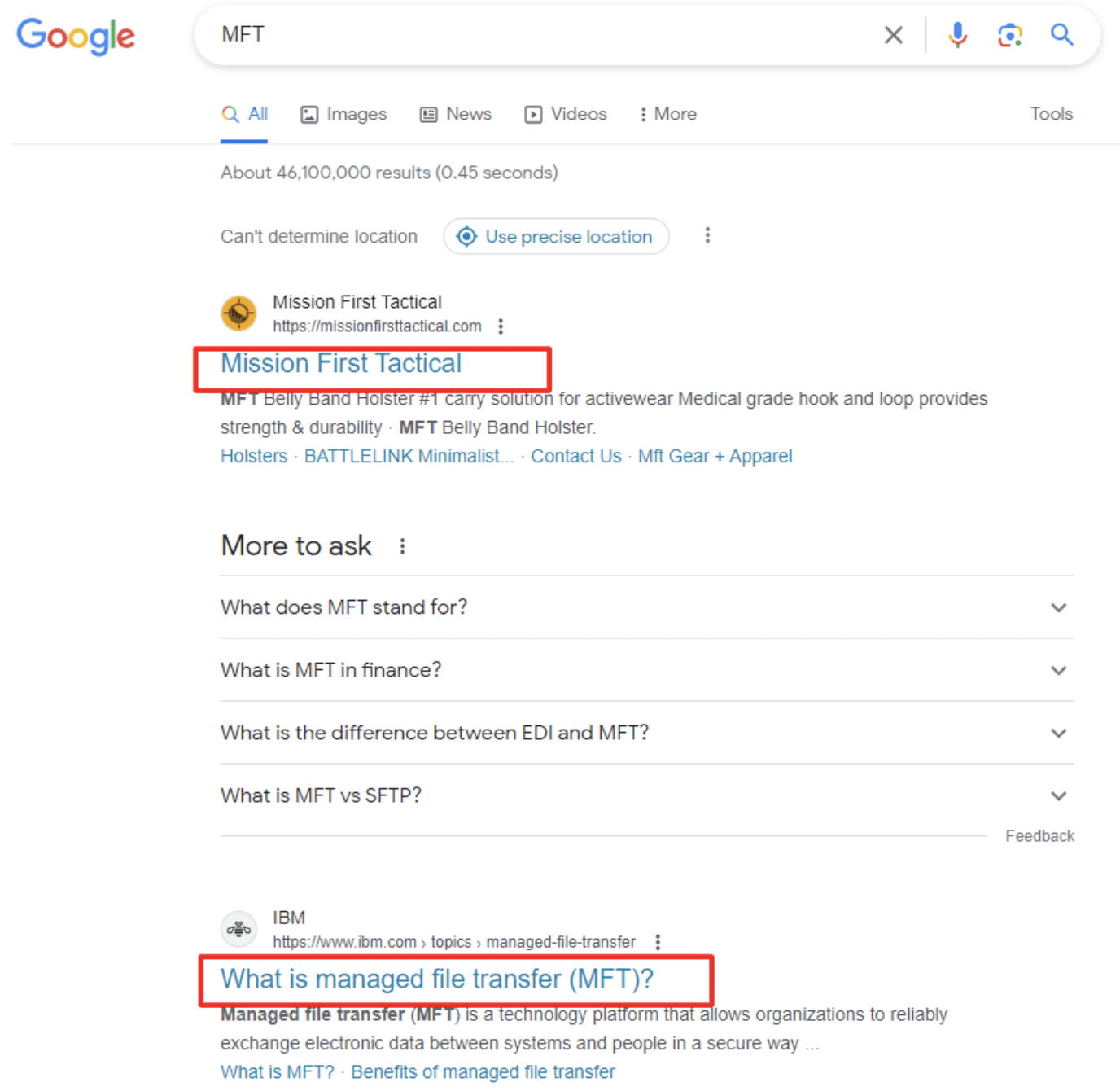
Bonus: Abbreviations
Abbreviations can streamline your content and enhance readability, but they come with their own set of challenges. The same abbreviation can carry different meanings across languages and sometimes even within the same language.

Furthermore, not every reader might be familiar with a given abbreviation, which can disrupt the user experience.
A good practice is always introducing the full term and its abbreviation within the initial sentences. From an SEO standpoint, including the complete phrase and its abbreviation can enhance the page's relevance, potentially boosting its performance.
Checking your content for abbreviations can be nuanced, especially since some abbreviations might coincide with code snippets. However, using search operators is one method to tackle this.
Another approach, though it might sound repetitive, is employing a web crawler with a tailored search. If needed, request an export from your backend team – and don't take "it's not possible" for an answer.
Starting your accessibility audit
Start your accessibility audit with your navigation and footer. Make sure that all elements in them are fully accessible, as they are met on every single page of your website.
- Links should not be empty or redundant.
- Images should have alt tags (including the icons).
- Your copyright or legal text should not be too small.
- Form labels shouldn’t be empty (for example, your search box).
Remember, good websites are the ones optimized for users.
Starting with some easy checks is not difficult and doesn’t require huge investments.
All you may need is time and some of your well-known SEO tools.
The post How to do a quick SEO accessibility check appeared first on Search Engine Land.
via Search Engine Land https://ift.tt/4Ly7pk9

No comments:
Post a Comment